タイトル通りUnityでVideo Playerを使って動画を再生する方法をまとめてみました。
細かい設定などは抜きにして、動画が再生できることを優先にまとめています。
動画を再生する方法
①動画をプロジェクトへ追加
再生したい動画をUnityのProjectファイル内に追加します。
画像ではAssets内にMovieフォルダを作成し、その中に動画を追加しています。

②RawImageを作成
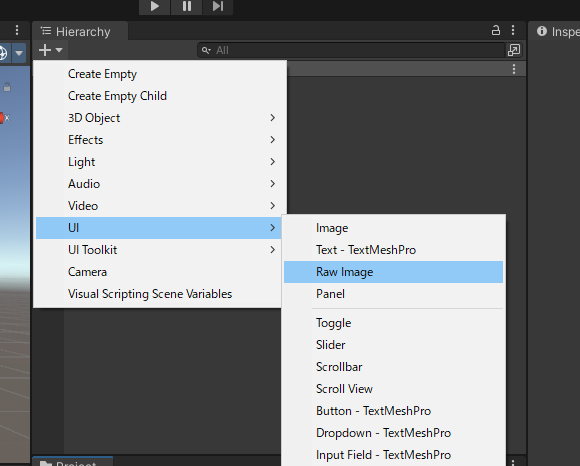
Hierarchyビュー左上の[+]ボタンを押してUI > Raw Imageを選択します。

するとCanvasが作成され、その中にRaw Imageも作成されます。
(画像ではCanvasの名前をMovieCanvas、Raw Imageの名前をMovieに変更しています。)
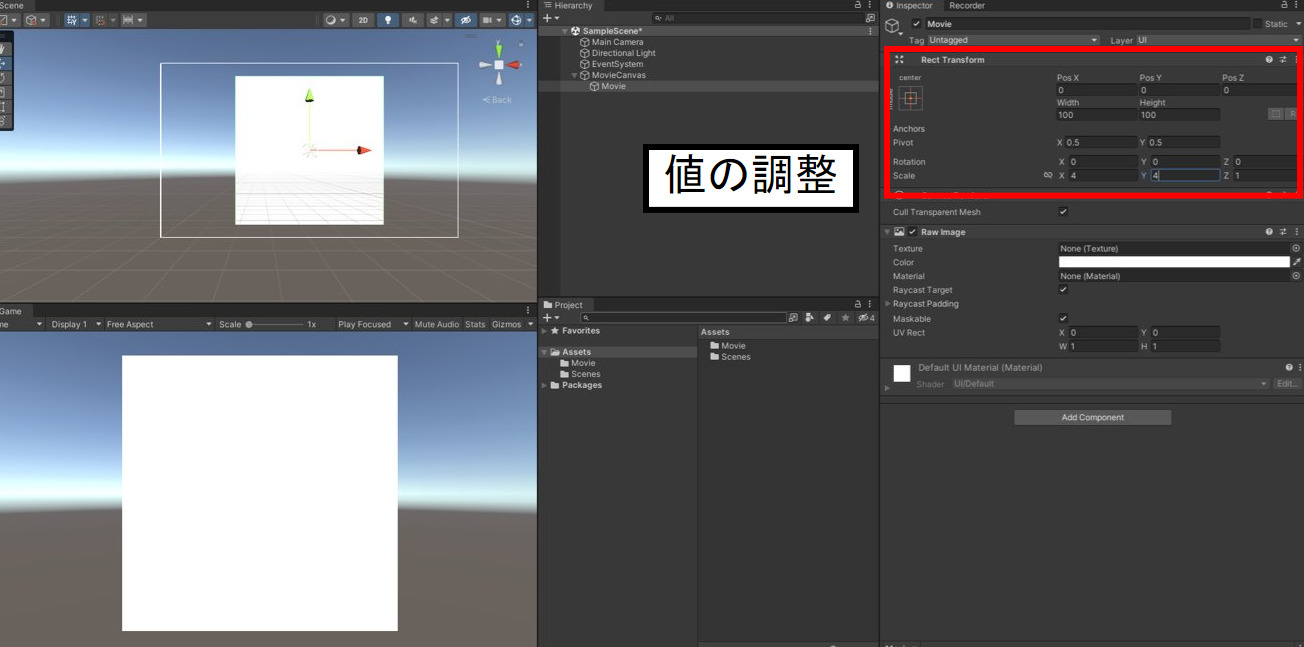
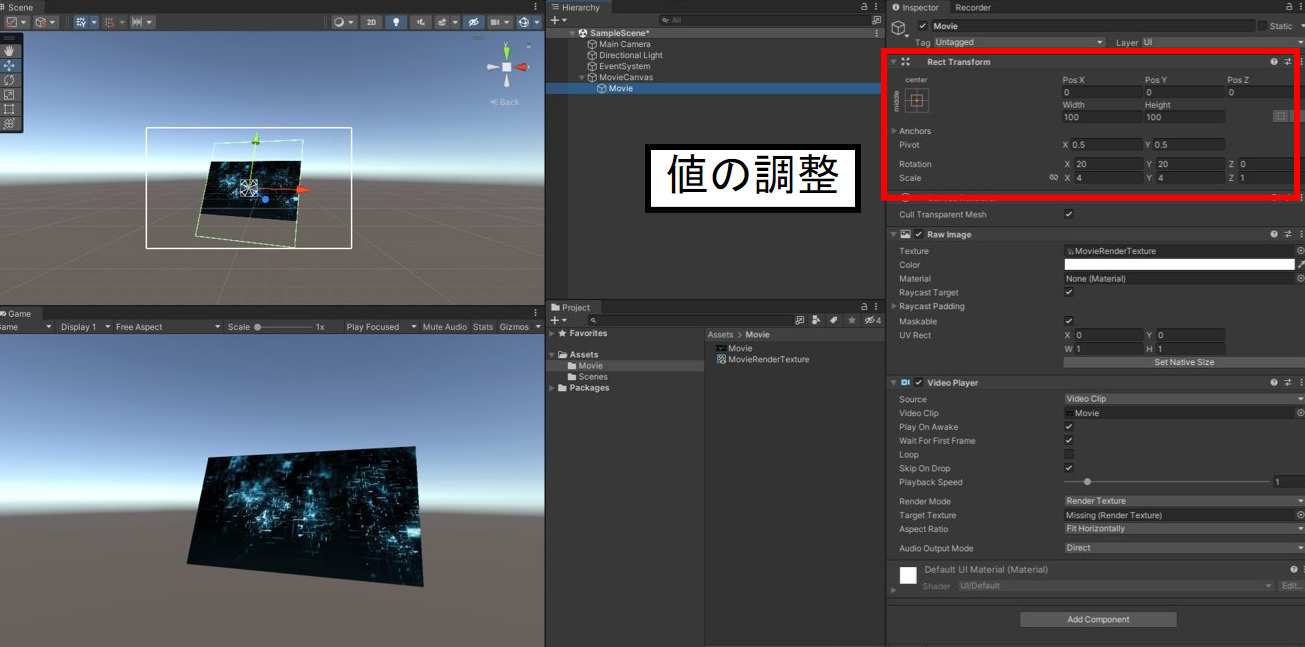
その後、Raw ImageのRect Transformの値を確認しやすいように調節します。

③Video Playerの追加
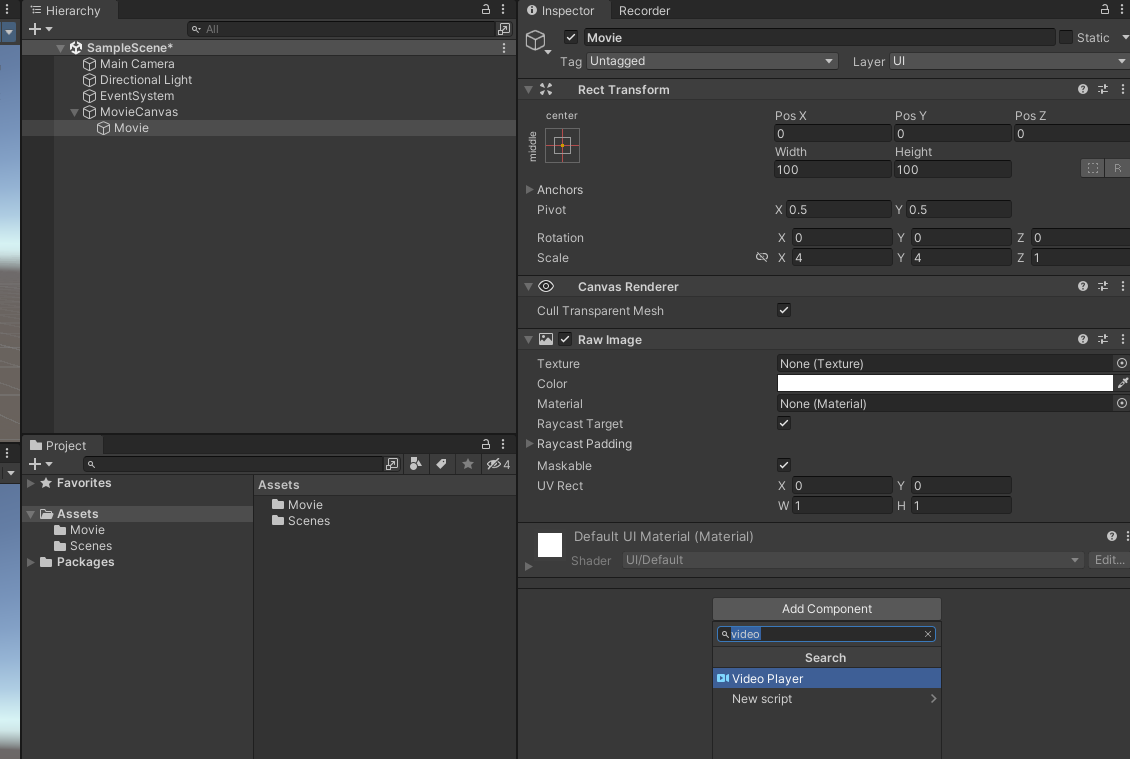
Raw ImageのInspectorビュー内のAdd Componentを押下してVideo Playerを追加します。

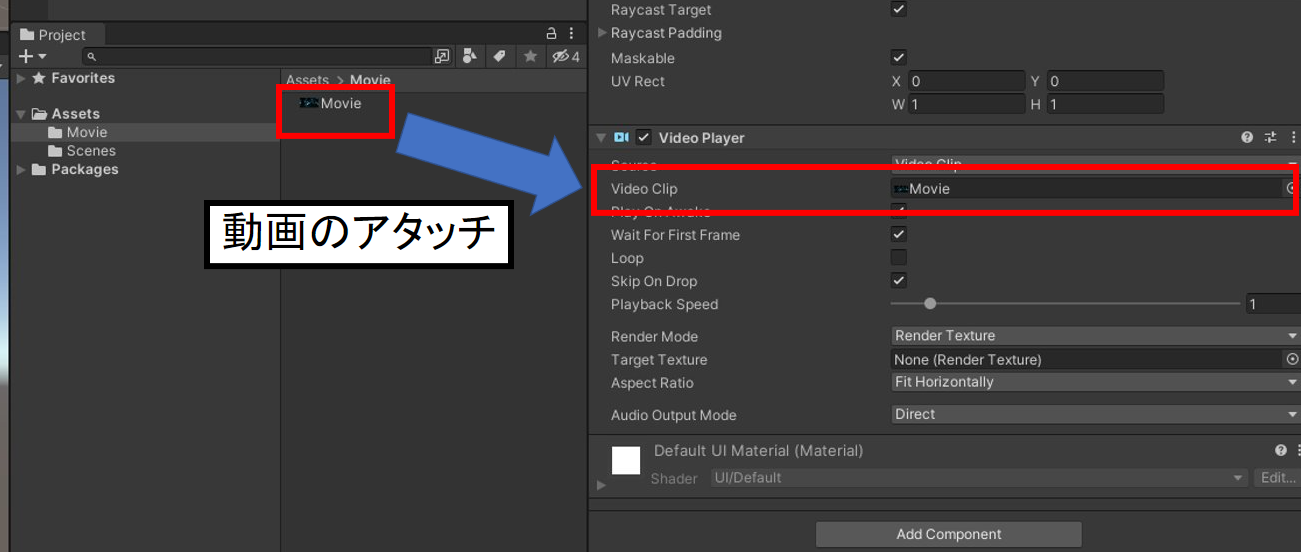
追加したVideo PlayerのVideo Clipの項目に[①再生する動画をプロジェクトへ追加 ]で追加した動画をアタッチします。

④Render Textureの作成と反映
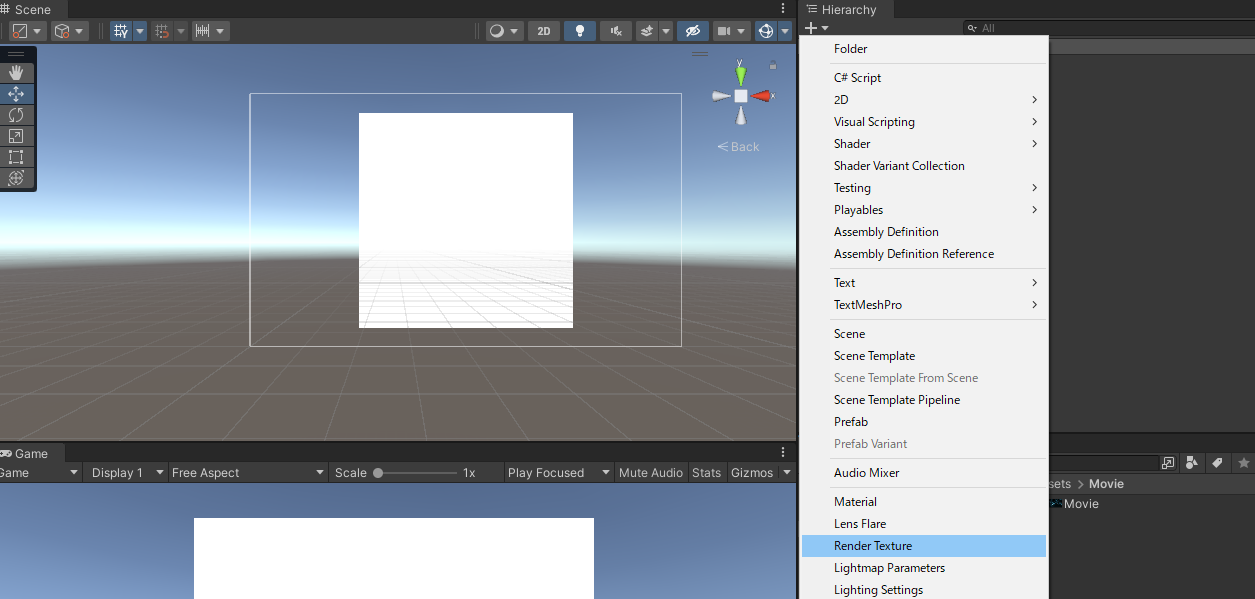
Projectビューの左上の[+]ボタンを押してRender Textureを選択します。
するとRender Textureが作成されます。

[②RawImageを作成]で作成したRaw Imageを選択します。
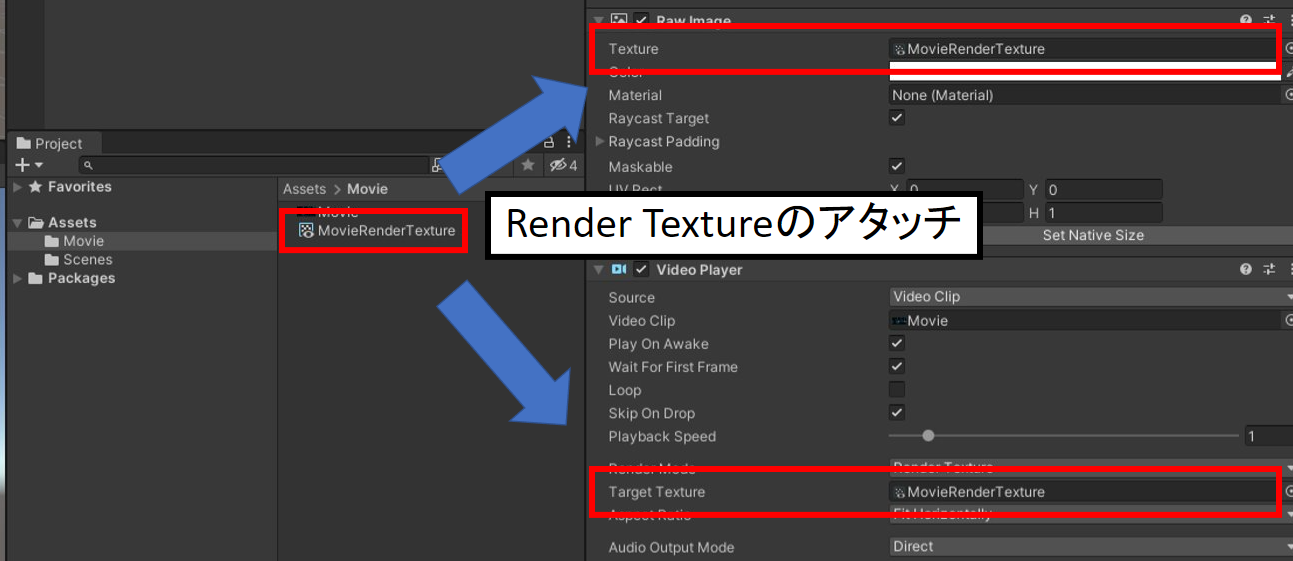
Inspectorビューに以下の項目に作成したRender Textureをアタッチします。
- Raw Image > Texture
- Video Player > Target Texture

これで準備は完了です。
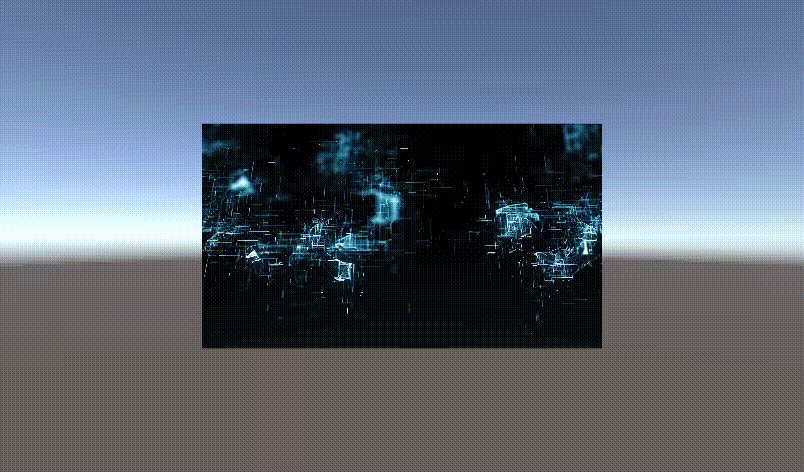
実行すると動画が再生されるのが確認できます。

ワールド空間で動画を再生する方法
上記の動画を再生する方法で設定を変更していない場合は、画面UI上に動画が表示されます。
Canvasの設定を変更することでワールド空間上でも動画を再生することができます。
設定の変更方法
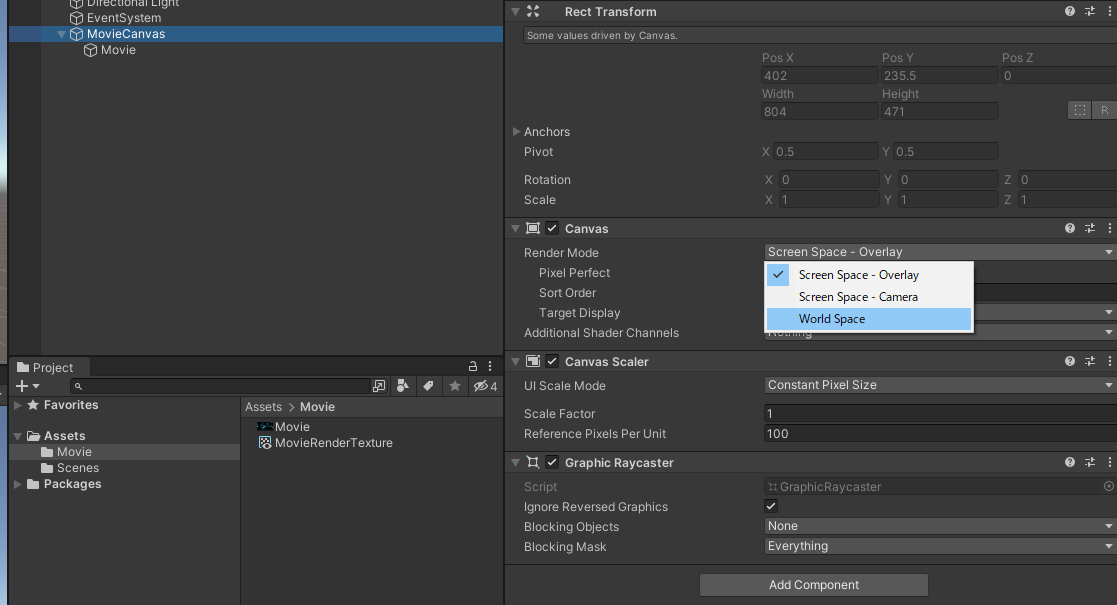
Hierarchyビューから動画を再生しているCanvasを選択します。
選択したCanvasのRender ModeをScreen Space – OverlayからWorld Spaceに変更します。

Raw ImageのRect Transformの値を確認しやすいように調節します。

これで設定完了になります。
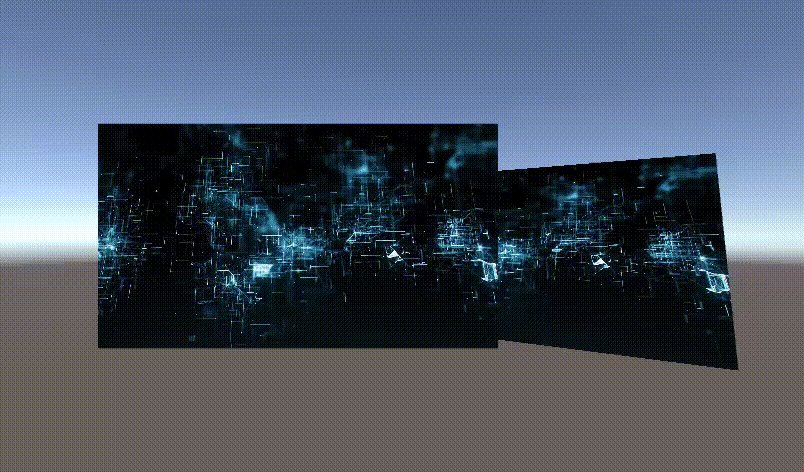
実行するとワールド空間上で動画が再生されるのが確認できます。




コメント